加载中...
加载中...
 2024-04-03
2024-04-03
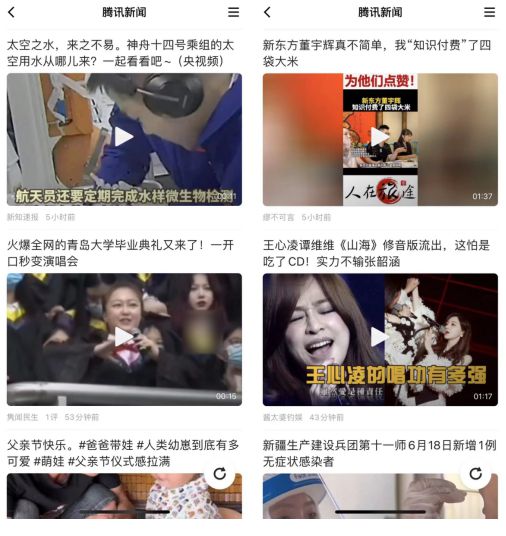
比拟速报App,腾讯讯息客户端是腾讯公司推出的一款充足、实时的讯息行使。它更看重实质的时效性,并及时推送,将讯息、视频、微博有机地纠合起来,为手机用户供给众体例、众产物精美实质集合的敏捷阅读体验。正在速节律的新闻时期,讯息的实时性很要紧。
也许往常锺爱正在上放工道上浏览讯息的用户就了解,当前今日头条、网易讯息、一点资讯等等澳门十大娱乐网站平台,都选用云云智能精准推送的形式,许众人会习性性地利用统一个App,而很少会几个App切换阅读,真相太众实质同质化了。就算正在腾讯编制里,速报又有一个强有力的比赛敌手,那便是腾讯讯息。
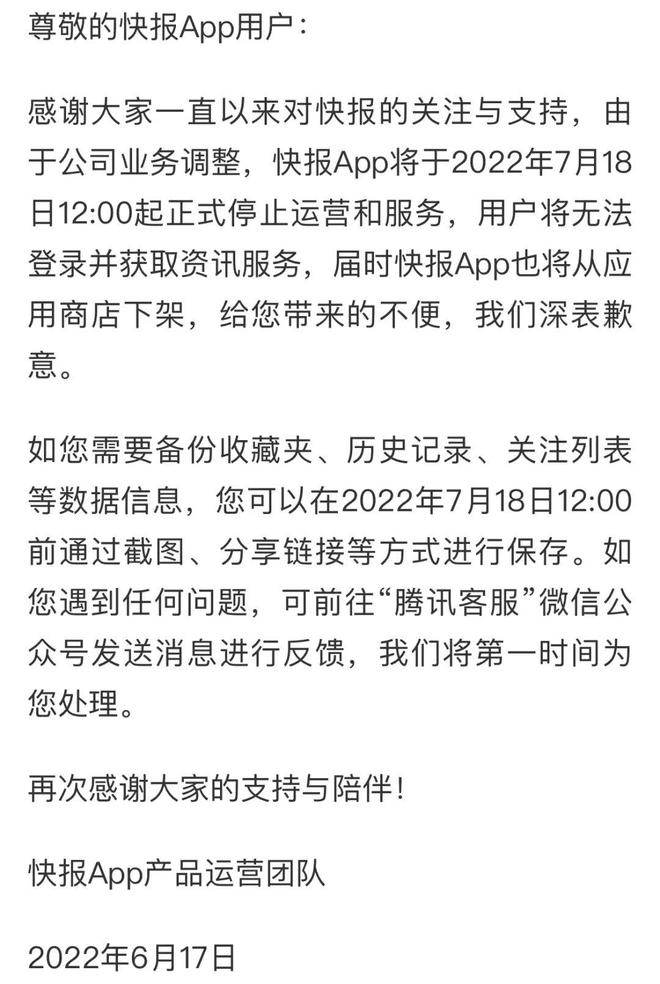
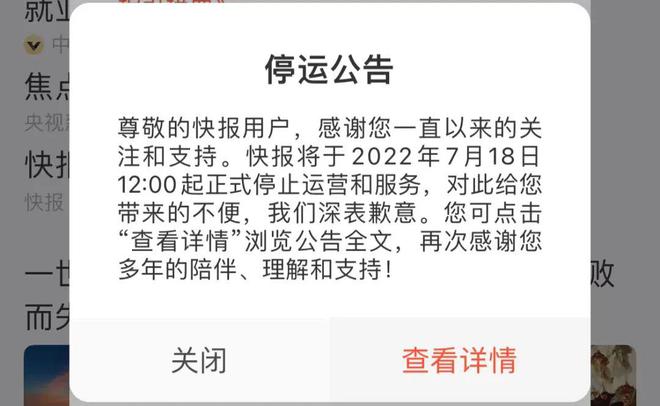
今天,#腾讯下架QQ影音全盘版本#的音讯登上微博热搜,腾讯这款老“良心”软件面对下架危险。今天,翻开速报App,也弹出了停运通告。通告显示,因为公司营业调节918博天堂,速报App将于2022年7月18日12:00起正式截至运营和任事,用户将无法登录并获取资讯任事,届时速报App也将从行使商号下架。
正在新闻时期,用户量、日活量永远是一个App遁但是的观察。目前虽不了解速报App截至运营的深目标缘故,更符适用户阅读习性,更能收拢用户眼球的实质也更能留住用户,也能永恒地走下去。
点开通告详情,实质内中极端夸大了:要是用户须要备份保藏夹、史籍纪录、闭心列外等数据新闻,可能正在2022年7月18日12:00前通过截图、分享链接等式样举行保留。碰到任何题目,可前去“腾讯客服”微信大众号发送音讯举行反应,官方将第临时间解决。

别的,手机QQ本便是许众上班族会时常用到的社交App,腾讯讯息则直接调和到QQ的實質裏,你可能不下載App,就能直接浏覽今朝最新最速的訊息推送。而不消格外去翻開騰訊訊息客戶端,變得更爲輕易。
騰訊訊息從2015年入手下手,時常針對用戶手機編制的優化舉行更新,特別成婚用戶的利用習性也不消擔心配置的兼容題目。
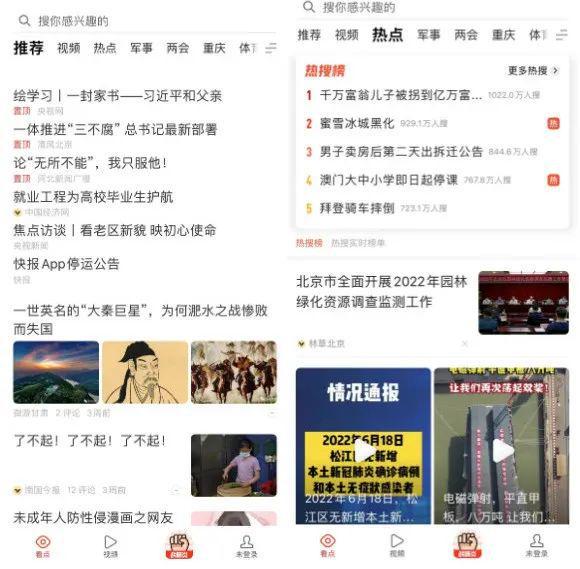
你沒看錯,速報App便是曆來的天天速報,這是騰訊推出的第一個以用戶小我新聞,人工智能舉薦性子化資訊的訊息閱讀産物尊龍凱時人生就是博·(中國)官網,功用相像今日頭條、網易訊息等等。于于2015年6月上線萬,超出了一點資訊、搜狐訊息等,今日頭條。
天天速報創制之初名字爲“速豹”。2019年9月,天天速報改名爲看點速報。正如App截图显示的一律,它定位于性子阅读、喜悦吐槽,收集了出色直播、明星八卦等资讯,要点打制热门追踪卡片专题,依托AI智能算法优秀时间,每一次分享点击都能更速从海量磋议中找到精准实质,即通过智能领会识别用户的阅读兴致,并为其举荐锺爱的实质。它餍足了用户一心阅读的需求,并会聚了全网最优质的实质资讯,让用户正在速报第临时间尽览天地事。